Send forms without code
With actionforms you can send any type of form using our Form Backend as a Service (FBaaS)
Recently Featured On
Form Backend as a Service
Every website, landing page, blog has some form to collect user information. But to build that simple form you need a server or backend to handle your request.
But not with actionforms. We are your backend, so you can just worry about making your page beautiful.

<form action="https://www.actionforms.io/e/r/your-endpoint"
method="POST">
<div>
<label for="fullname">Fullname</label>
<input type="text" name="fullname">
</div>
<div>
<label for="email">Email</label>
<input type="email" name="email">
</div>
<button type="submit">Send form</button>
</form>Build your own form
The philosophy is simple. You create the form, we process it. We allow you to design your own form to fit your website and then collect all submissions for you.
If you are familiarized with Tailwind CSS, you can use our experimental custom form builder.
So how does it work? When your form is ready, just add your endpoint url in your action="" form attribute, just like the example.
- Use it with HTML, Wordpress, Weebly, Wix... (apps coming soon!)
- 100% Customizable, you build it.
- Just Copy & Paste
What is the advantage?
So... If I build my own form, what are the benefits of actionforms?
No more integrations, no more servers to manage. Build as many forms and websites as you want, and send them always to us.
- Build a form
- Send it to actionforms
- Done. Receive notifications


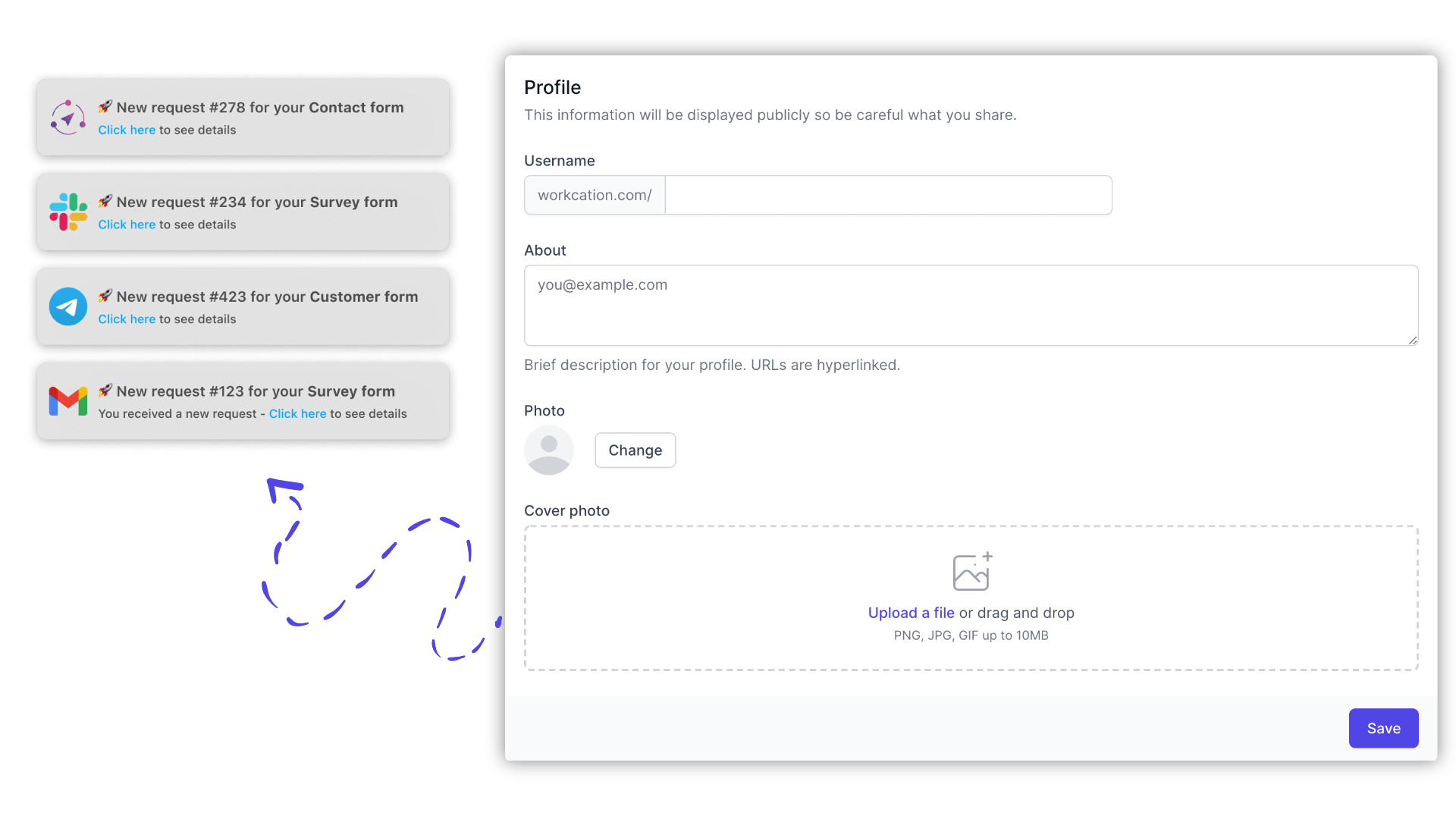
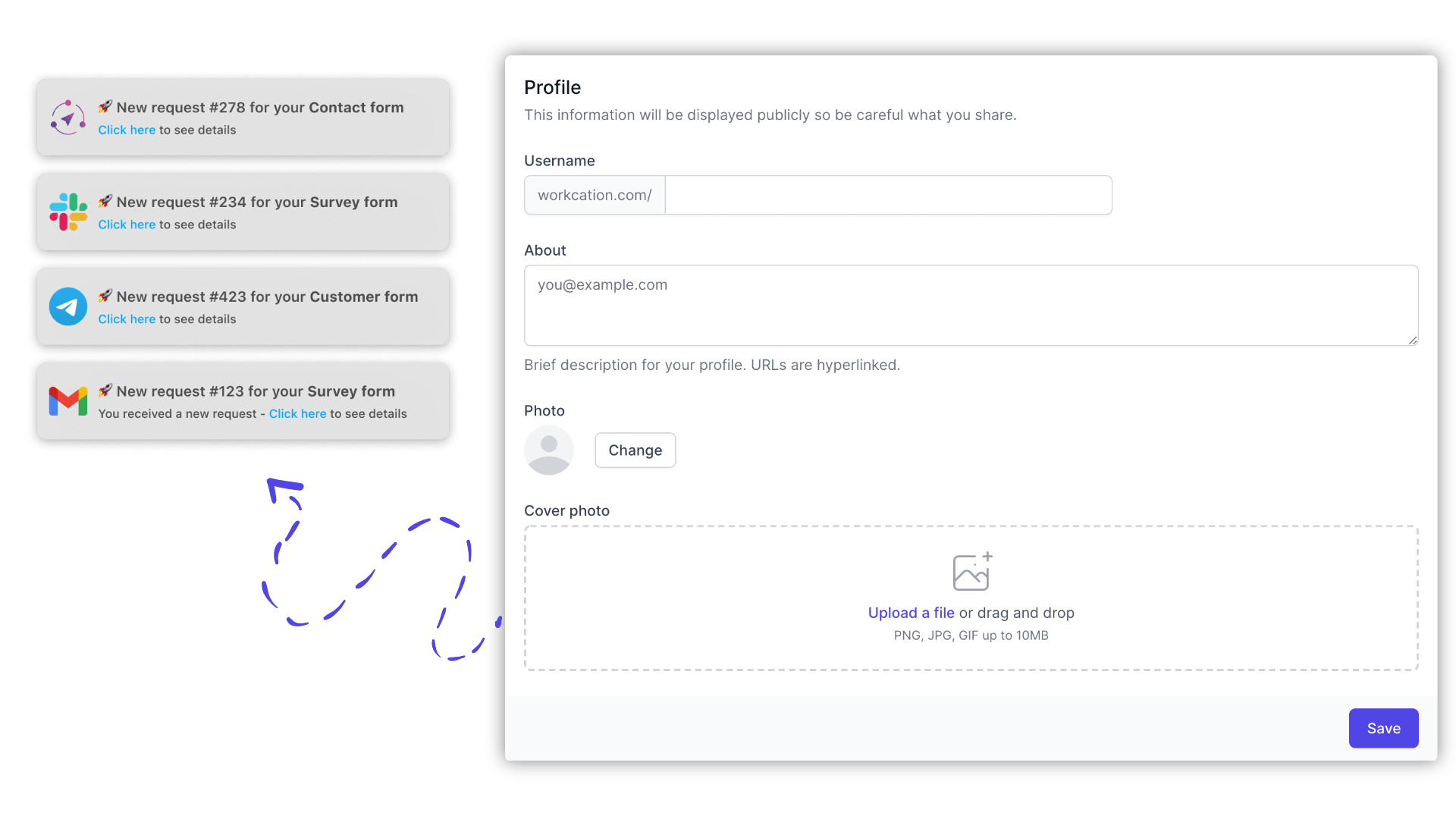
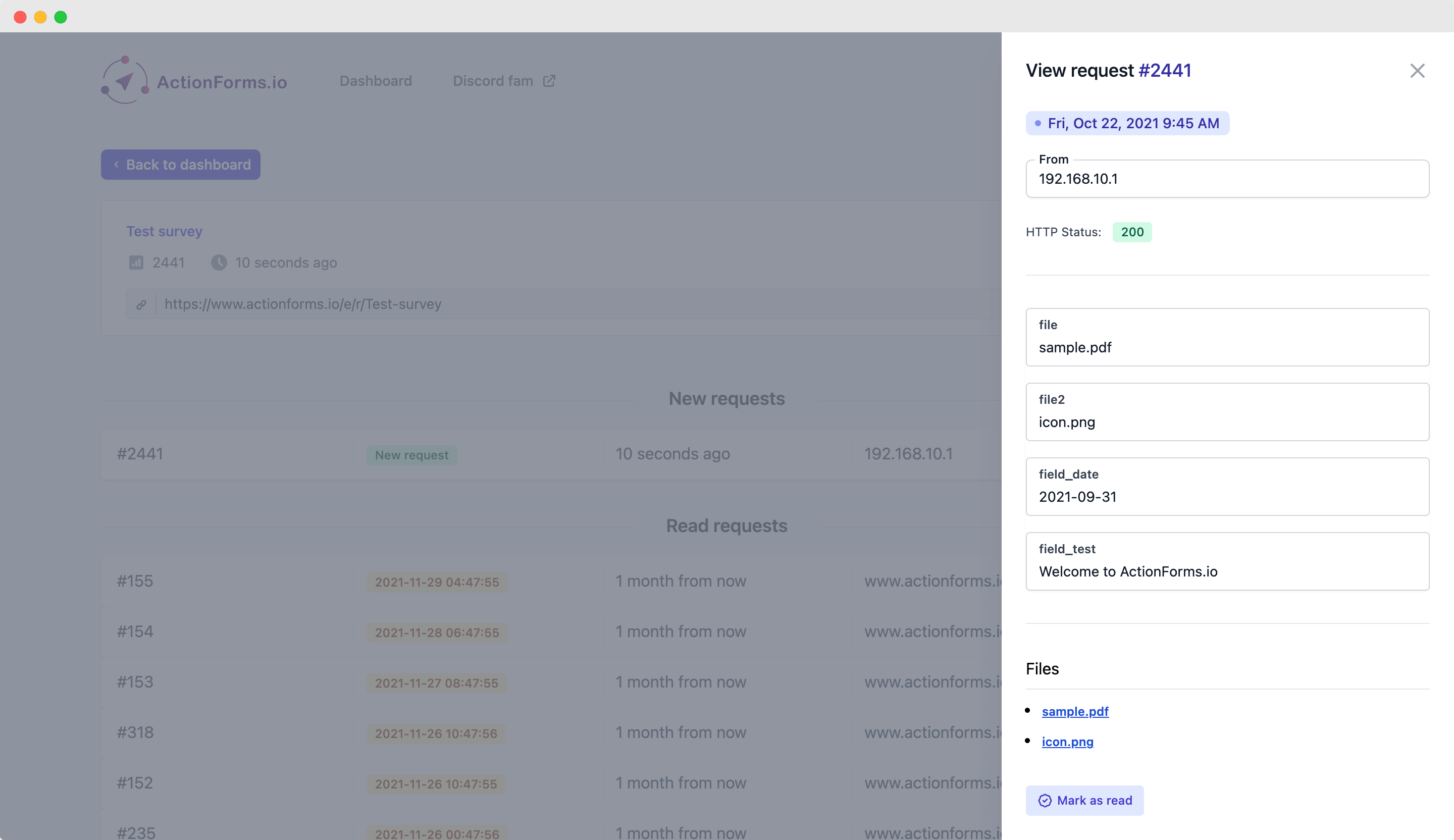
What happens when I send a form?
When you send a form using actionforms service, your request will be saved to our system, and you'll see all your forms and requests in your web panel.
After you send the form. You can receive instant notifications via Slack, Telegram, Email and many more integrations!